◆その他の記事投稿時の設定について、簡単にご説明します。

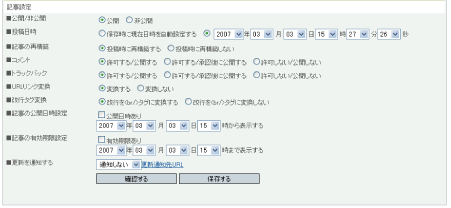
■公開/非公開
通常は公開に設定されています。非公開にして記事を投稿すると、記事はブログに反映されません。
■投稿日時
通常は保存時に現在日時を自動設定するに設定されています。
現在の時間ではなく、過去や未来の時間を設定して記事を投稿したい場合は、右側のチェックボタンにチェックを入れ時間を指定すると、指定した時間が記事投稿時間として表示されます。
※時間を指定するだけで、実際に記事が公開されるのは記事を投稿した時間になります。
■記事の再構築
通常は投稿時に再構築するに設定されています。
ブログを更新するために必要な再構築の作業を、自動で行うための設定です。
■コメント・トラックバック
通常は許可する・公開するに設定されています。
コメントやトラックバックを受け付けたく場合には、許可しない・公開しないにチェックをいれます。
■URLリンク変換
入力にエディタを利用しているので機能しません。
■改行タグ変換
入力にエディタを利用しているので機能しません。
■記事の公開日時設定
公開日時ありにチェックを入れ、日時を指定して記事を投稿すれば、記事の公開日時を設定することができます。
予定イベントの記事を先に登録して置く場合などに有効です。
■記事の有効期限設定
有効期限ありにチェックを入れ、日時を指定して記事を投稿すれば、記事の有効期限を設定することができます。
有効期限をすぎた記事は、自動的に非公開に設定され、記事一覧のなかに非公開として残ります。
■更新を通知する
ブログの更新情報をping送信し、通知します。
通常の記事投稿時より少し時間がかかりますが、SEO対策として有効です。

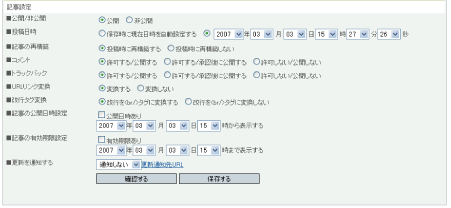
■公開/非公開
通常は公開に設定されています。非公開にして記事を投稿すると、記事はブログに反映されません。
■投稿日時
通常は保存時に現在日時を自動設定するに設定されています。
現在の時間ではなく、過去や未来の時間を設定して記事を投稿したい場合は、右側のチェックボタンにチェックを入れ時間を指定すると、指定した時間が記事投稿時間として表示されます。
※時間を指定するだけで、実際に記事が公開されるのは記事を投稿した時間になります。
■記事の再構築
通常は投稿時に再構築するに設定されています。
ブログを更新するために必要な再構築の作業を、自動で行うための設定です。
■コメント・トラックバック
通常は許可する・公開するに設定されています。
コメントやトラックバックを受け付けたく場合には、許可しない・公開しないにチェックをいれます。
■URLリンク変換
入力にエディタを利用しているので機能しません。
■改行タグ変換
入力にエディタを利用しているので機能しません。
■記事の公開日時設定
公開日時ありにチェックを入れ、日時を指定して記事を投稿すれば、記事の公開日時を設定することができます。
予定イベントの記事を先に登録して置く場合などに有効です。
■記事の有効期限設定
有効期限ありにチェックを入れ、日時を指定して記事を投稿すれば、記事の有効期限を設定することができます。
有効期限をすぎた記事は、自動的に非公開に設定され、記事一覧のなかに非公開として残ります。
■更新を通知する
ブログの更新情報をping送信し、通知します。
通常の記事投稿時より少し時間がかかりますが、SEO対策として有効です。